Docker快速部署Graphhopper实现离线地图路径规划
前情提要:
去年的时候做了一个结合本地地图服务的CVRP项目。但是该服务需要配置本地环境,工作量极大,耗时很长。
今天带来的方法借助docker可以快速部署地图服务,节约90%的时间。
该方法需要借助Docker实现,所需需要提前安装好Docker。关于Docker的安装可以参考我的其他教程。
还需要提前下载好地图文件。可以去https://www.openstreetmap.org/下载。
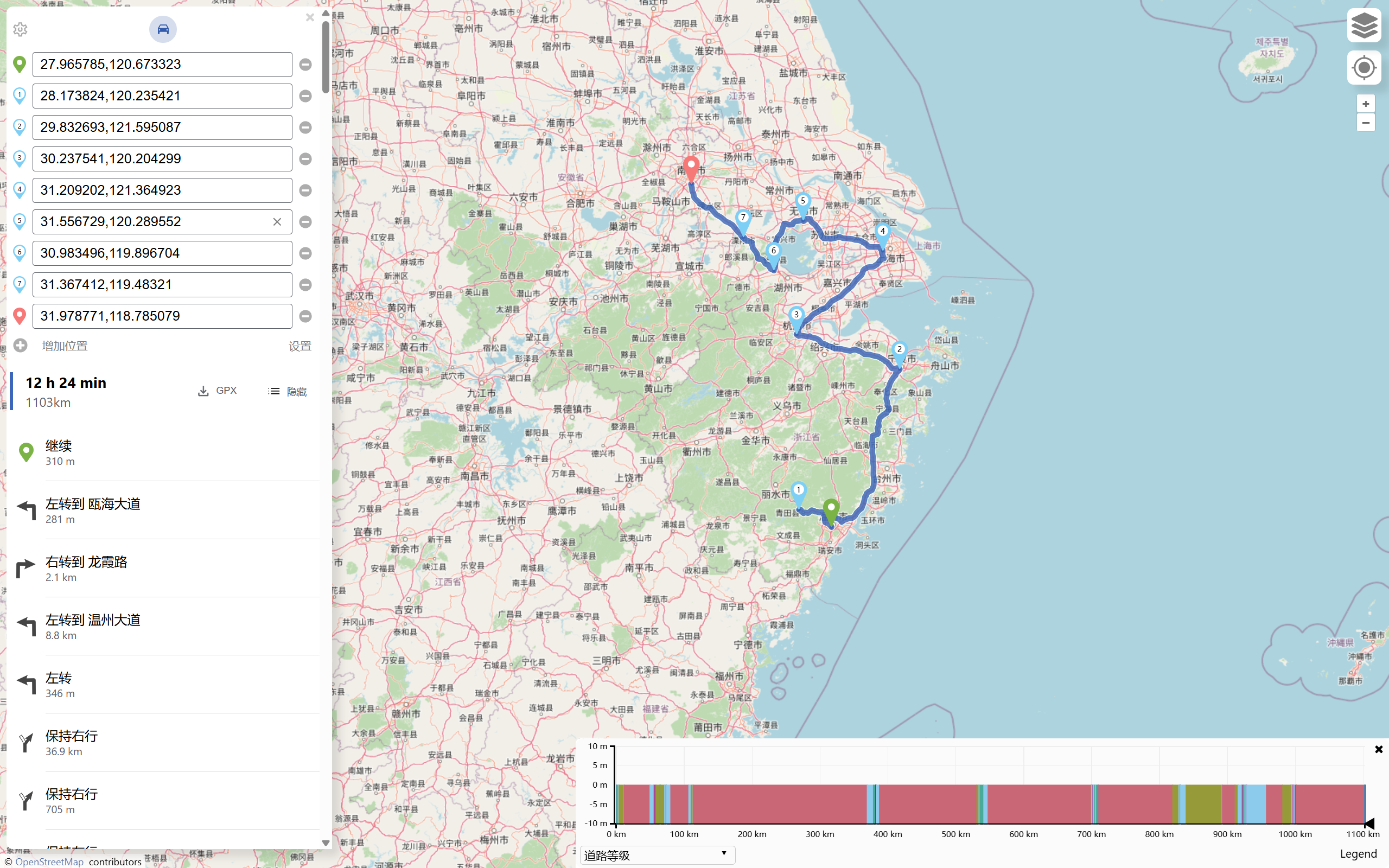
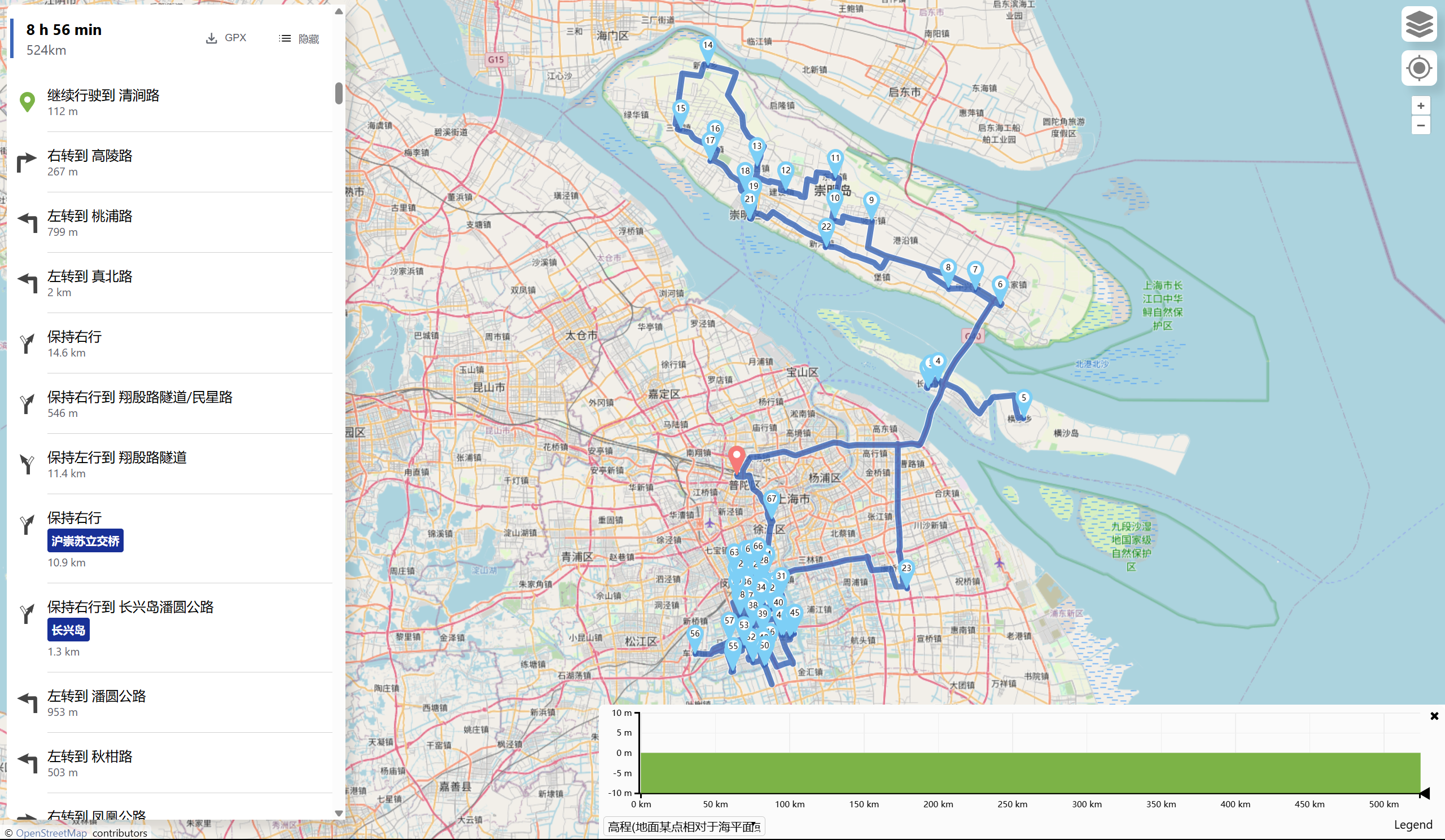
最终实现效果如下:

#1. 通过Docker hub拉取镜像
打开命令行工具(例如,终端、命令提示符或PowerShell),然后运行以下命令来从Docker Hub拉取israelhikingmap/graphhopper镜像:
1 | docker pull israelhikingmap/graphhopper:latest |
2. 运行Docker
在下载好地图数据后可以进行该操作。例如,我的地图数据存储在”D:\open_street_map\china-latest.osm.pbf”
1 | docker run -p 8989:8989 -v D:\/open_street_map:/graphhopper/mapdata israelhikingmap/graphhopper --input mapdata/china-latest.osm.pbf --host 0.0.0.0 |
3. 内存溢出问题
因为地图数据很大,所以可能出现内存相关报错。这时可以多分配一些内存。加上-e JAVA_OPTS=”-Xmx4g -Xms4g”即可。
使用本地地图服务
经过上述步骤之后,本地服务即可成功运行。打开浏览器地址栏输入‘http://localhost:8989/maps/?profile=car)’后即可使用该服务。
有了这样的一个本地服务之后,有哪些玩法呢?
TSP项目
可以做一个本地的旅游路线规划求解器。通过这样一个函数即可获取两点之间的实际路径距离。
1 | def lanlon_to_distance(lat1,lon1,lat2,lon2): |
有了路径距离之后,可以使用各种算法求解。
求解出最优路径之后,还可以通过该服务来展示路线。
1 | def generate_url(route_lonlat): |
生成的链接点进去即可可视化展示路线。

参考文章
本地部署Graphhopper实现离线地图路径规划功能(小白放心食用版) | TUUG WORLD (john-start.github.io)
本地部署Graphhopper实现离线地图路径规划功能(小白放心食用版)_graphhopper 离线地图导航-CSDN博客